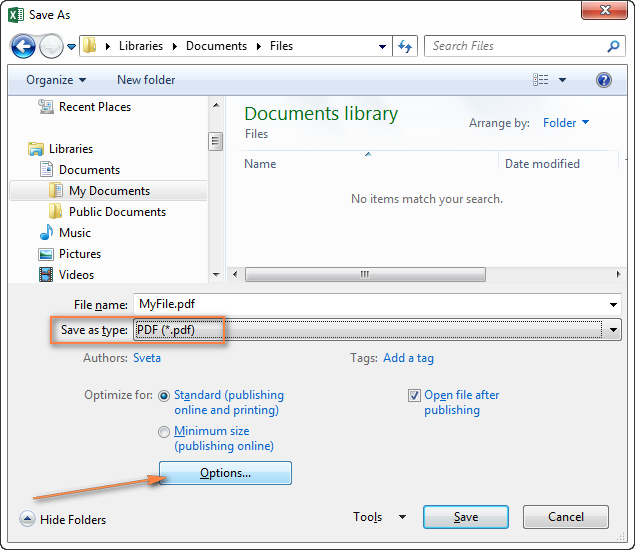
How to Save a PDF File. This wikiHow teaches you how to save a document in PDF format in Windows 10 and Mac OS. Open a document. Open the document, file, or web page that you'd like to save in PDF format.
Among various PDF converters in the market, PDFelement is the most cost-effective PDF solution to convert HTML to PDF. It is an all-in-one PDF software, which enable you edit, convert, create, annotate, protect, sign PDF files and fill out PDF forms. Thank you for your video, it’s very helpful. I am trying this with a PDF E-Book. The book is about 350 pages. I want to convert it to mobi using the Kindlegen program from Amazon. My problem is that my file seems to get stuck on “reconstructing document” when I’m trying to save as an HTML file. Pdfcrowd is a Web/HTML to PDF online service. Convert HTML to PDF online in the browser or in your PHP, Python, Ruby,.NET, Java apps via the REST API. Computers Five ways to save a Web page. Internet Explorer, Firefox, and Google Chrome make it easy to save a Web page as an HTML file for viewing offline, but that is far from your only option. Instantly convert HTML files to PDF format with this free online converter. Nothing to install, no registration, no watermark. Click the UPLOAD FILES button and select up to 20 HTML files or ZIP archives containing HTML, images and stylesheets. Once you click on button, the pop up to save content inside particular div will show up. Make sure that you have all the contents to be saved in sample div.
Is it possible to save HTML page as PDF using JavaScript or jquery?
In Detail:
I generated one HTML Page which contains a table . It has one button 'save as PDF'. If user clicks that button then that HTML page has to convert as PDF file.
Is it possible using JavaScript or jquery?
12 Answers
Yes, Use jspdf To create a pdf file.

You can then turn it into a data URI and inject a download link into the DOM
You will however need to write the HTML to pdf conversion yourself.
Just use printer friendly versions of your page and let the user choose how he wants to print the page.
Edit: Apparently it has minimal support
So the answer is write your own PDF writer or get a existing PDF writer to do it for you (on the server).
AJPerezYa its very easy to do with javascript. Hope this code is useful to you.
You'll need the JSpdf library.
Here is how I would do it, its an idea not bulletproof design, you need to modify it
- The user clicks the save as PDF button
- The server is sent a call using ajax
- The server responds with a URL for PDF generated using HTML, I have used Apache FOP very succssfully
- The js handling the ajax response does a location.href to point the URL send by JS and as soon as that URL loads, it sends the file using content disposition header as attachment forcing user to download the file.
You can use Phantomjs. Download here and use the following example to test the html->pdf conversion feature https://github.com/ariya/phantomjs/blob/master/examples/rasterize.js
Save As Pdf Button In Html Code
Example code:
This might be a late answer but this is the best around:https://github.com/eKoopmans/html2pdf
Pure javascript implementation.Allows you to specify just a single element by ID and convert it.
I used jsPDF and dom-to-image library to export HTML to PDF.
I post here as reference to whom concern.
Demo: https://jsfiddle.net/viethien/md03wb21/27/
 Hien NguyenHien Nguyen
Hien NguyenHien NguyenIn short: no.The first problem is access to the filesystem, which in most browsers is set to no by default due to security reasons. Modern browsers sometimes support minimalistic storage in the form of a database, or you can ask the user to enable file access.
If you have access to the filesystem then saving as HTML is not that hard (see the file object in the JS documentation) - but PDF is not so easy. PDF is a quite advanced file-format that really is ill suited for Javascript. It requires you to write information in datatypes not directly supported by Javascript, such as words and quads. You also need to pre-define a dictionary lookup system that must be saved to the file. Im sure someone could make it work, but the effort and time involved would be better spent learning C++ or Delphi.
HTML export however should be possible if the user gives you non restricted access
Jon Lennart AasendenJon Lennart AasendenThere is another very obvious and easy way to convert HTML to PDf using JavaScript: use an online API for that. This will work fine if you don't need to do the conversion when the user is offline.
FreeHtmlToPdf.com is one option that has a nice API. I'm sure you can find alternatives (like PdfMage which obviously has its own API but doesn't share its protocol).
For FreeHtmlToPdf API you'd have something like this:
Yes. For example you can use the solution by https://grabz.it.
It's got a Javascript API which can be used in different ways to grab and manipulate the screenshot. In order to use it in your app you will need to first get an app key and secret and download the free Javascript SDK.
So, let's see a simple example for using it:
Then simply wait a short while and the image will automatically appear at the bottom of the page, without you needing to reload the page.
That's the simplest one. For more examples with image manipulation, attaching screenshots to elements and etc check the documentation.
JohnnyJohnnyIt is much easier and reliable to convert html to pdf server side. We are using Google Puppeteer. It is well maintained with wrappers for any server side language of your choosing. Puppeteer uses headless Chrome to generate screenshots and/or PDF files. It will save you a LOT of headache especially if you need to generate complex PDF files with tables, images, graphs, multiple pages and so
Save Page As Pdf Html Code
I think No because JavaScript can't write to disk you should send the page to the server and generate the pdf file then the client will download it
Khalid OmarKhalid OmarSave As Pdf Html Code
protected by eyllanescApr 26 '18 at 7:11
Thank you for your interest in this question. Because it has attracted low-quality or spam answers that had to be removed, posting an answer now requires 10 reputation on this site (the association bonus does not count).
Would you like to answer one of these unanswered questions instead?